2023年01月28日 13:25供稿中心:北大青鸟总部
小编今天跟大家讲讲近几年非常热门的数据可视化。特别是在前端岗位上,需要完美的展现出来数据和形式上相结合的美观,在前端岗位上数据可视化的展现就转换成了一些能让人一眼看过去就能明白要传递的信息。因为可视化图形可以直接给人立体的展现出来数据的对比,而且在形式上也会更加的符合审美,能让人有眼前一亮的感觉,这里先给大家展示几个常见图形。


在这个大数据时代,数据可视化就显得尤为重要。如果一个网站第一眼看过去,是好看的,才能激发起接着往下看的欲望。
这个时候就要着重推荐一下echarts,echarts。
它们对于大数据的处理能力非常的好,而且图形的展现也比较美观,它是一个纯Javascript图表库,可以流畅的运行在PC端和移动端上,里面包含着柱状图、折线图、饼图、散点图、雷达图、地图等多种图形,并且在兼容性这方面也比较nice,能兼容绝大部分浏览器(IE8或以上、chrome、FireFox、360、Safari)。
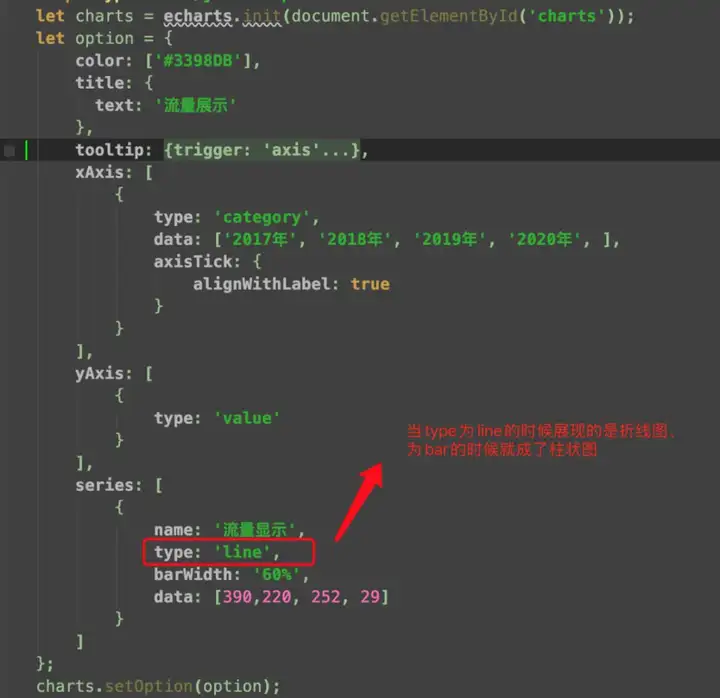
echarts最方便的地方小编认为是每一个实例都是包装好的,当想从一个图形转换到另外一个图形,只需要去改变option里的配置项就可以了。

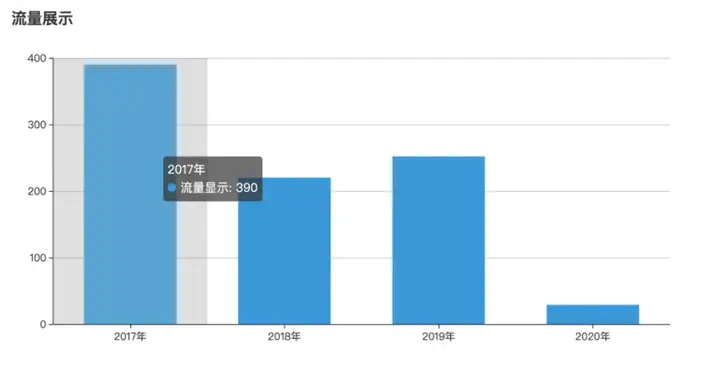
这里仅仅是改变了option下的type的类型,就可以直接的改变一种图形的展现效果,是不是很方便~所以小编个人也是非常推荐,实用性很强。
接下来讲说一下echarts的两种引入方法。
第一种:直接在echarts官网选择适合的版本,把压缩过后的echarts.min.js给下载到本地项目中,直接通过本地静态引入。
第二种:通过node.js 的npm命令来获取echarts。这里小编给大家演示第一种比较好上手的做法。
这里小编是从官网选择的4.5.0版本的文件下载到本地,直接通过script标签来引入本地的静态资源。

这里小编用折线图来举一个小的例子~
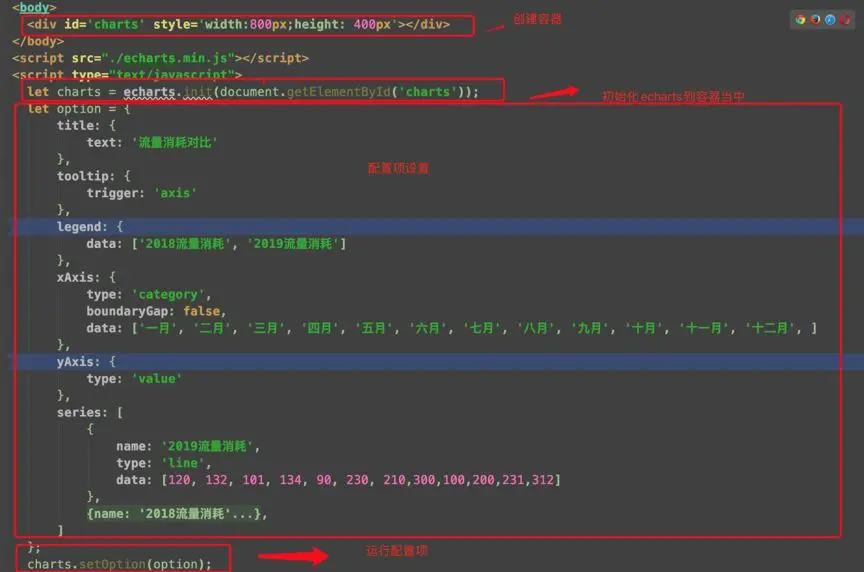
首先是创造一个指定大小的容器来盛放echarts图表。接下来是echarts.init()初始化到刚才创建的那个容器当中。然后声明一个变量option 来写配置项。最后把写好的配置项通过setOption方法来运行。

效果图

这其实就是一个最简单的折线图的效果图~是不是可以很直观的对比出两年当中每个月的数据对比,在样式方面也相对比较自由,可以根据文档里的各个配置项来设定x轴、y轴上的字体、颜色、大小,或者是图例的形状,阴影也都可以自己设定。

这里小编随便给大家换一种颜色和添加一个自定义的阴影度,然后改变了一下图例的形状给大家看一下~
echarts这里其实提供了非常全面且丰富的自定义配置选项。可以把繁杂的数据转换成显而易见的图形信息被人所吸收。现在大家有没有爱上这款可视化的控件~
提交成功,感谢您的反馈。
我们会认真阅读和考虑每个用户的反馈。